Covid-Sight

Links
Overview
This application was made to mirror the lumisight app that UH uses for daily covid checkups with all of its capabilities. This means that the Covid-Sight app needs to allow users to do a daily check-up, upload vaccine status, have a log in, and a clear vaccination status update. Additionally, in this app, there is a check up history and the ability to edit the history.
Contributions
My contribution to this project concerns with the daily check-up status. This part concerns with the check-up page, and the check-up history page. Therefore I need to take into consideration today’s date and the status of a person dependent on them click yes or no. I also dealt with the UI of these pages, it looks appealing to the eye and works with mobile capability. Below are images of the pages that I had worked on.
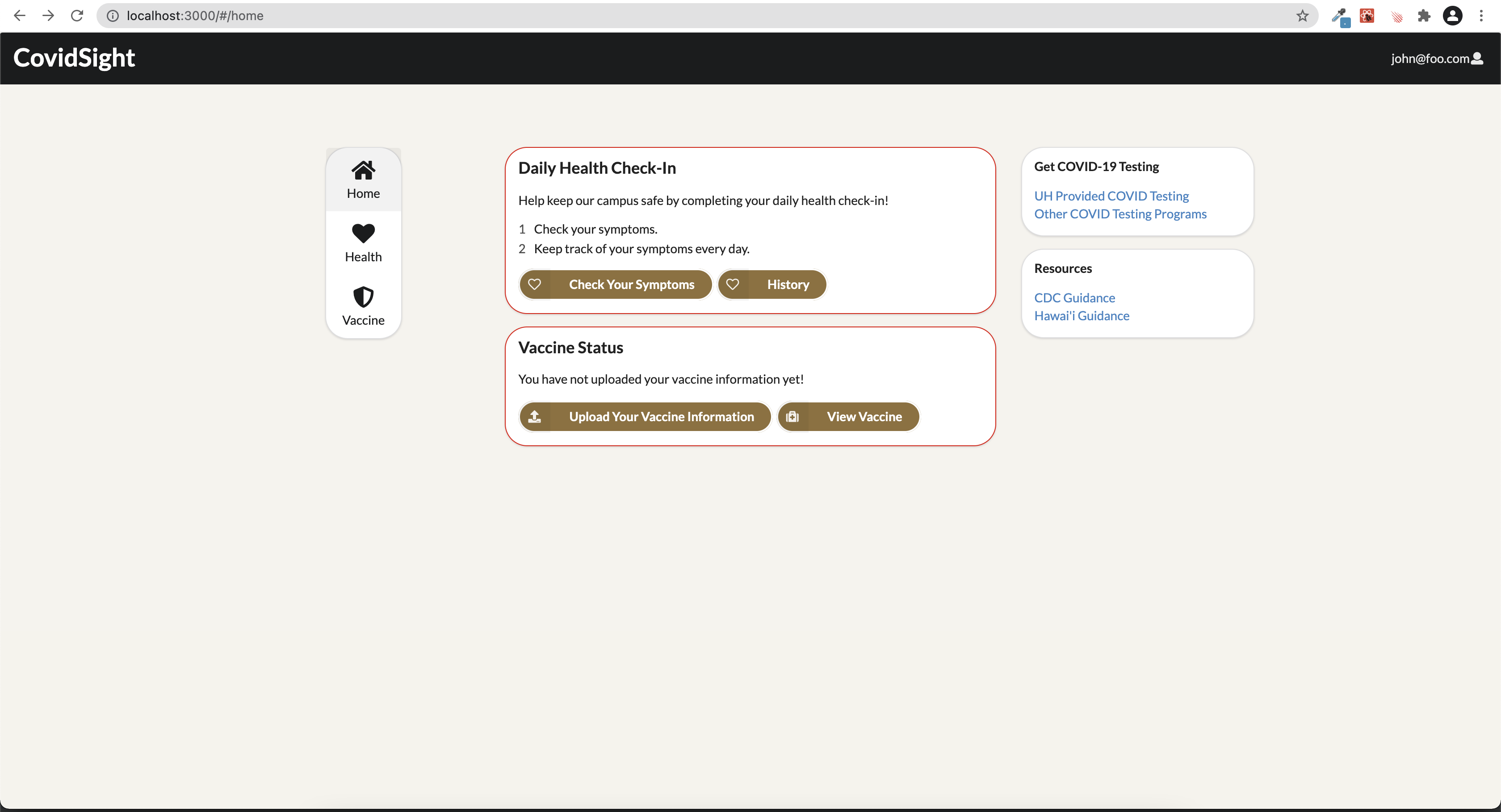
Health Check-in
When click on the health icon on the nav bar on the left-hand side or the “Check Your Symptoms” button one the home page, it will redirect you to the page to the page where you
can do a daily check up, by simply just pressing yes or no on the page saves the daily check-in to a collection and saves the check-in for today. This data may be viewed in the
history page which is the next page I worked on

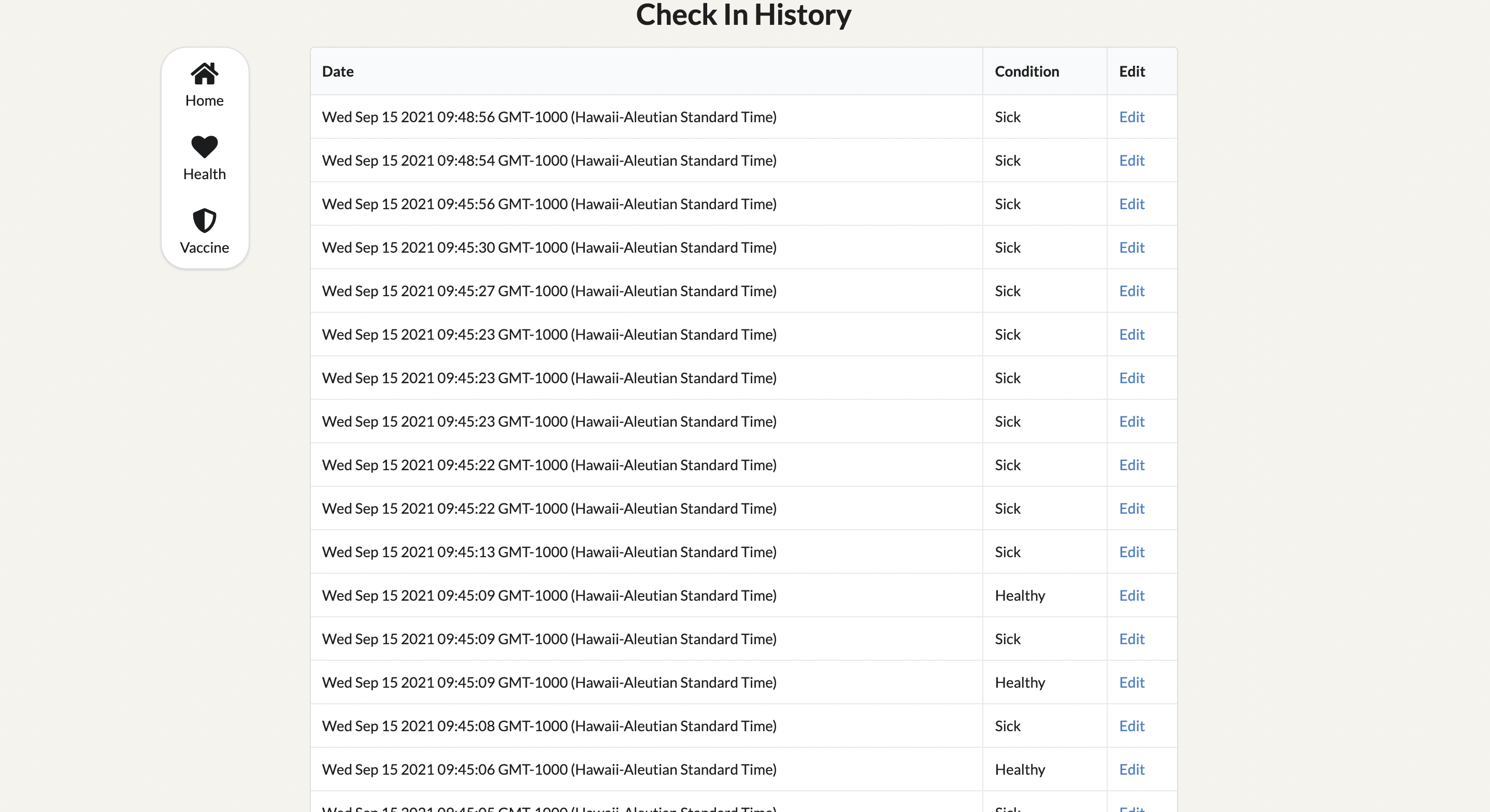
Check-in History
When clicking “History” on the home page, it will redirect you to the history page. This page lists all of the check-ins that have been done on a particular account, along with the
day, time and condition that the user was in when a check-in was submitted. From here, the edit button redirects to the Health Check-in page but it updates the row that edit was
clicked in, this page does not create a new submission.

The Experience
This was a pretty good warm-up exercise for the coming HACC and Meteor Hackathon, I believe that this provides a good foundation for teamwork with one another. Along with team building, I was also able to warm-up on JSX and general Meteor because it has been a while since I touched either. There was also a point where I got stuck on something in the project and a teammate was able to provide some help for me and got me pass the problem that I got stuck on. This experience was not stressful but rather something tantamount to exercising, it was not difficult, it was not easy, and it was something good for me. I was also able to gain some more knowledge in UI and improving the design of a website due to the input given by a teammate.
The Organization GitHub Page associated with this project can be found here.